
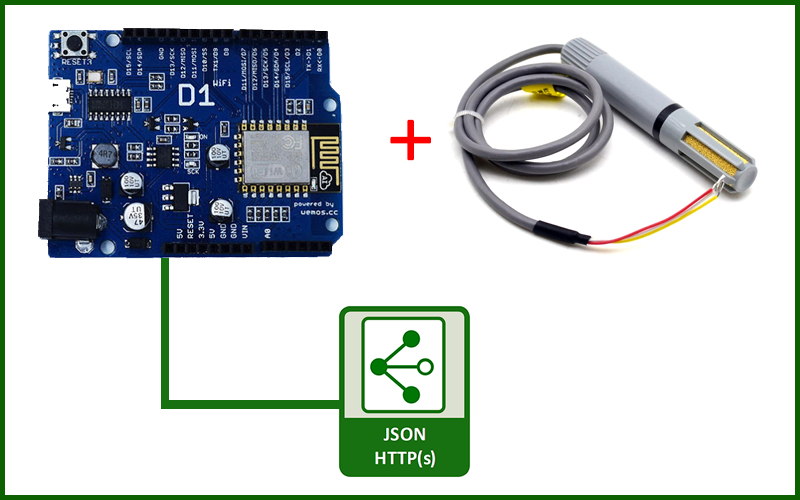
Hôm nay, tôi sẽ giới thiệu với các bạn cách dùng ESP8266 gửi dữ liệu cảm biến AM2315 (cảm biến nhiệt độ và độ ẩm) qua giao thức HTTPS với data kiểu Json.
Có thể một số đọc giả đã thực hiện vấn đề này rồi, bài viết này tôi chia sẻ cho những bạn mới tìm hiểu. Nếu bài viết có hay hãy chia sẻ cho người đang cần.
Quy trình thực hiện:
Bước 1: Cấm dây kết nối cảm biến ESP8266 với cảm biến AM2315.
Cảm biến AM2315 có 4 dây, các bạn cấm tương ứng với các màu như sau:
- Màu đỏ: cấm vào chân 5V (VCC).
- Màu đen: cấm vào chân GND.
- Màu trắng: cấm vào chân SCL.
- Màu vàng: cấm vào chân SDA.
Bước 2: Lập trình nạp code cho ESP8266.
Trong đoạn code sau mình đã lập trình mẫu sẵn và ghi chú đầy đủ các bước khai báo thư viện, khởi tạo biến và các hàm xử lý dữ liệu thành Json.
Các bạn chỉ cần lưu ý một vấn đề. Để kết nối với giao thức HTTPS bạn cần cấp khóa SHA-1.
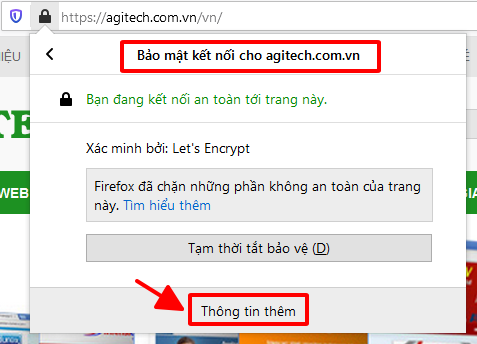
Để lấy khóa SHA-1 các bạn vào trình duyệt thực hiện theo các bước như hình sau:
 Chọn xem thêm thông tin bảo mật
Chọn xem thêm thông tin bảo mật
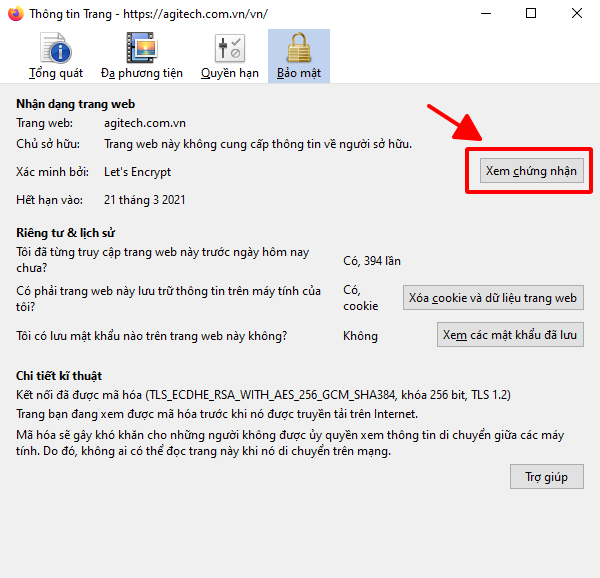
 Chọn xem thông tin chứng chỉ SSL
Chọn xem thông tin chứng chỉ SSL
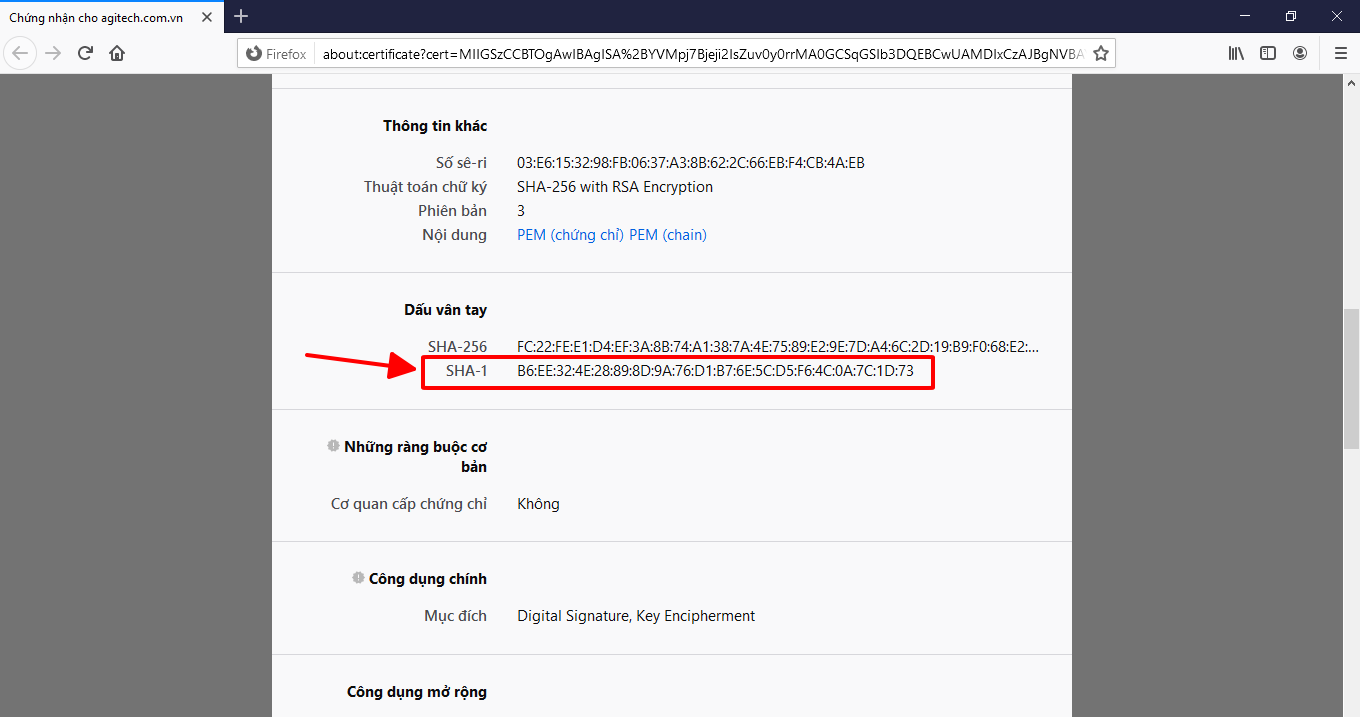
 Lấy thông tin SHA-1
Lấy thông tin SHA-1
Mỗi tên miền sẽ có chứng chỉ SSL khác nhau nên SHA-1 cũng khác nhau và các bạn lưu ý cập nhật SHA-1 khi chứng chỉ hết hạn được thay thế một chứng chỉ khác.
Các bạn cũng có thể đọc dữ liệu từ một link khác lấy và gán biến số cho SHA-1 để thay đổi tùy ý mà không cần nạp code lại.
#include <ESP8266WiFi.h>
#include <ESP8266WiFiMulti.h>
#include <ESP8266WebServer.h>
#include <ESP8266HTTPClient.h>
#include <Adafruit_AM2315.h>
#include <Wire.h>
#include <ArduinoJson.h>
#include <WiFiClientSecureBearSSL.h>
char ssid[] = "WiFi"; //Tên WiFi
char pass[] = "*******"; //Mật khẩu WiFi
unsigned long interval = 300000; //Cài đặt tham số thời gian lấy và gửi dữ liệu - đơn vị tính millis
unsigned long previousMillis = 0; //Cài đặt tham số mốc thời gian bắt đầu.
Adafruit_AM2315 am2315;
ESP8266WiFiMulti WiFiMulti;
void setup() {
Serial.begin(9600);
WiFi.mode(WIFI_STA);
WiFiMulti.addAP(ssid, pass);
if (! am2315.begin()) {
Serial.println("Sensor not found, check wiring & pullups!");
while (1);
}
Serial.println("Setup ok");
}
void loop() {
unsigned long currentMillis = millis(); //Lấy mốc thời gian hiện tại
//Kiểm tra thời gian bắt đầu board hoạt động đến hiện tại cho phép lấy và gửi dữ liệu
if ((unsigned long)(currentMillis - previousMillis) >= interval)
{
previousMillis = currentMillis; //Gán lại mốc thời gian bắt đầu
float temperature, humidity; //Khai báo tham số đo nhiệt độ và độ ẩm
//Thực hiện đọc dữ liệu liệu đo nhiệt độ và độ ẩm
if (! am2315.readTemperatureAndHumidity(&temperature, &humidity)) {
Serial.println("Failed to read data from AM2315");
return;
}
//Kiểm tra kết nối mạng WiFi
if ((WiFiMulti.run() == WL_CONNECTED)) {
HTTPClient https;
String link = "https://agitech.com.vn";
//Tạo dữ liệu kiểu Json cho nhiệt độ và độ ẩm
DynamicJsonDocument root(1024);
root["nhietdo"] = temperature;
root["doam"] = humidity;
char json_str[100];
serializeJsonPretty(root, json_str);
//Kết thúc tạo Json kết quả sẽ như {"nhietdo": 30, "doam": 76}
//Kết nối truy cập https với khóa SHA-1
if(https.begin(link,"B6:EE:32:4E:28:89:8D:9A:76:D1:B7:6E:5C:D5:F6:4C:0A:7C:1D:73"))
{
https.addHeader("Content-Type", "application/json"); //Set header Content-Type kiểu Json
int getlink = https.POST(json_str); //Gửi giữ liệu
if (getlink > 0)
{
//Thực hiện gửi thành công và lấy dữ liệu trả về
Serial.printf("[HTTPS] GET... code: %d\n", getlink);
if (getlink == HTTP_CODE_OK || getlink == HTTP_CODE_MOVED_PERMANENTLY) {
String payload = https.getString();
Serial.println(payload);
}
}
else
{
//Thực hiện gửi thất bại và thông báo lỗi kết nối
Serial.printf("[HTTPS] GET... failed, error: %s\n", https.errorToString(getlink).c_str());
}
https.end(); //Ngắt kết nối
}else {
//Lỗi kết nối https
Serial.printf("[HTTPS] Unable to connect\n");
}
}
}
}
Chúc các bạn thành công!
Ngụy Kim Hưng


