Xin chào! Tôi là Agitech Luân, hôm nay tôi sẽ hướng dẫn các bạn tạo chatbot đơn giản cho Fanpage Facebook của mình. Ngôn ngữ lập trình Node.js và sử dụng Wit.ia để hỗ trợ phân tích ngôn ngữ tự nhiên. Bắt đầu thôi!
MỘT SỐ YÊU CẦU BAN ĐẦU
1. Bạn phải có Facebook cá nhân và Fanpage, tất nhiên là fanpage mà bạn muốn tạo chatbot.
2. Bạn phải có tài khoản Glitch (glitch.com). Chúng ta sẽ code trên Glitch, đơn giản là vì mỗi 1 project của chúng ta được Glitch phân 1 tên miền server riêng.
CÁCH THỨC THỰC HIỆN
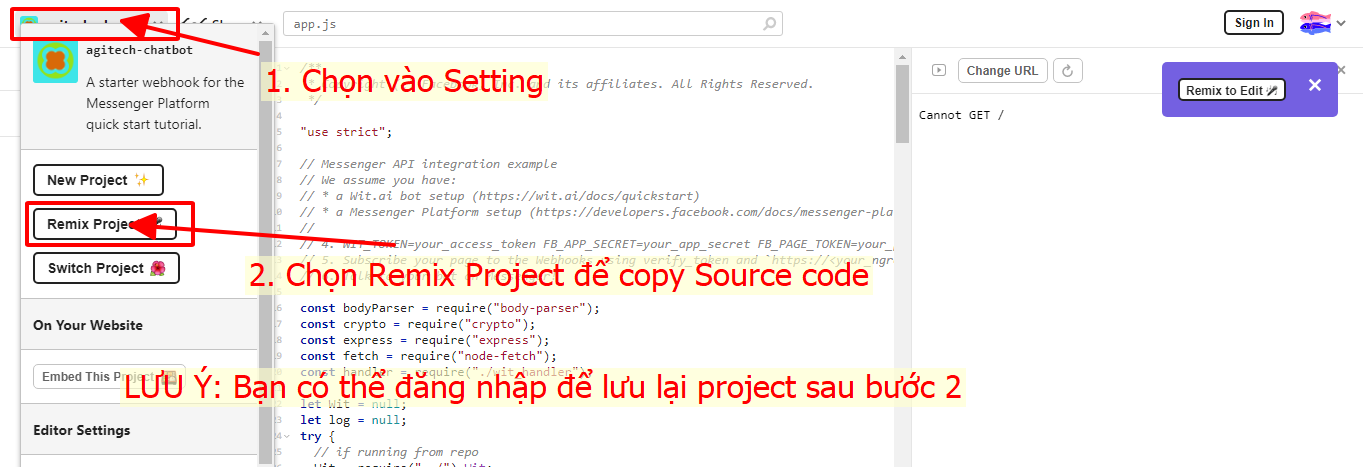
1. Truy cập vào https://glitch.com/edit/#!/agitech-chatbot và làm theo hướng dẫn

Sau bước này chúng ta đã có được Source code.
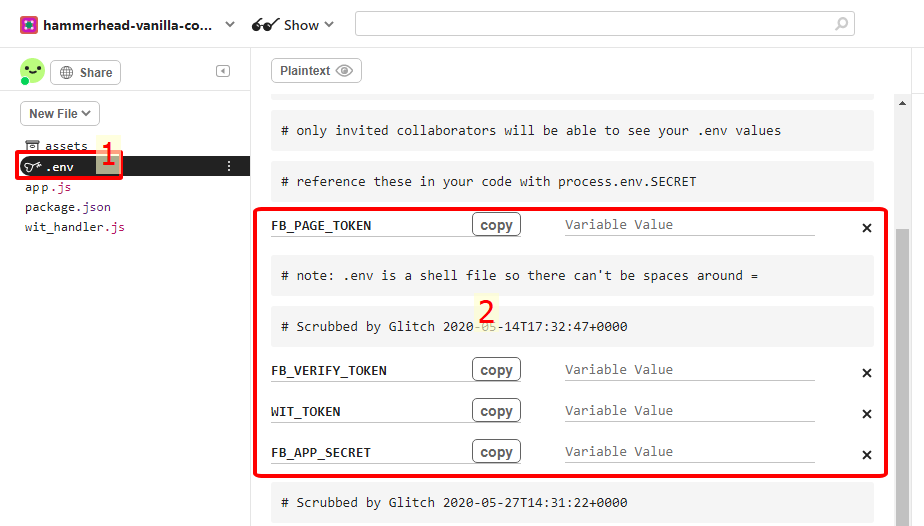
Tại file .env chúng ta đang thiếu 4 token, tôi sẽ hướng dẫn bạn thiếp lập và lấy các token nhé.

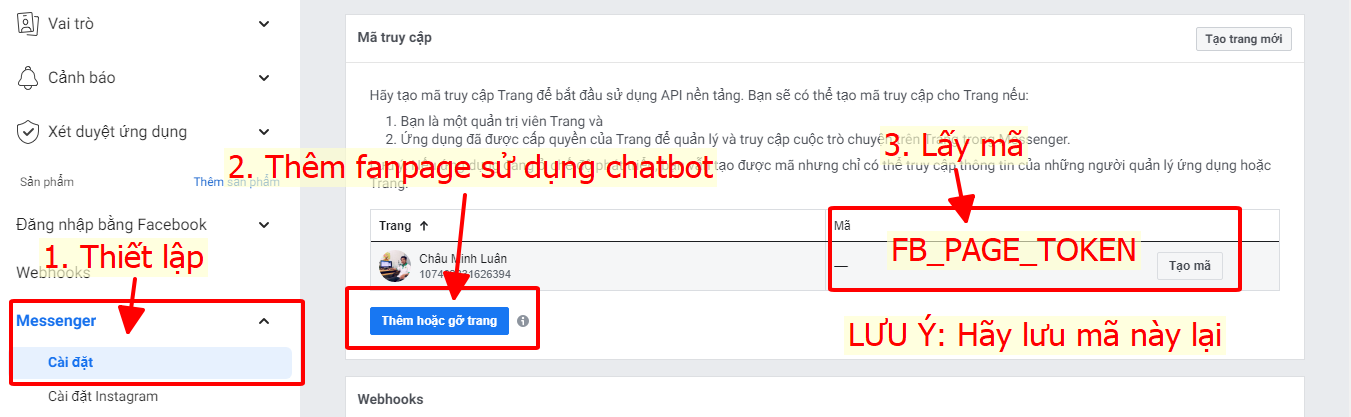
FB_PAGE_TOKEN
1. Truy cập vào https://developer.facebook.com/ => Ứng dụng của tôi => Tạo project
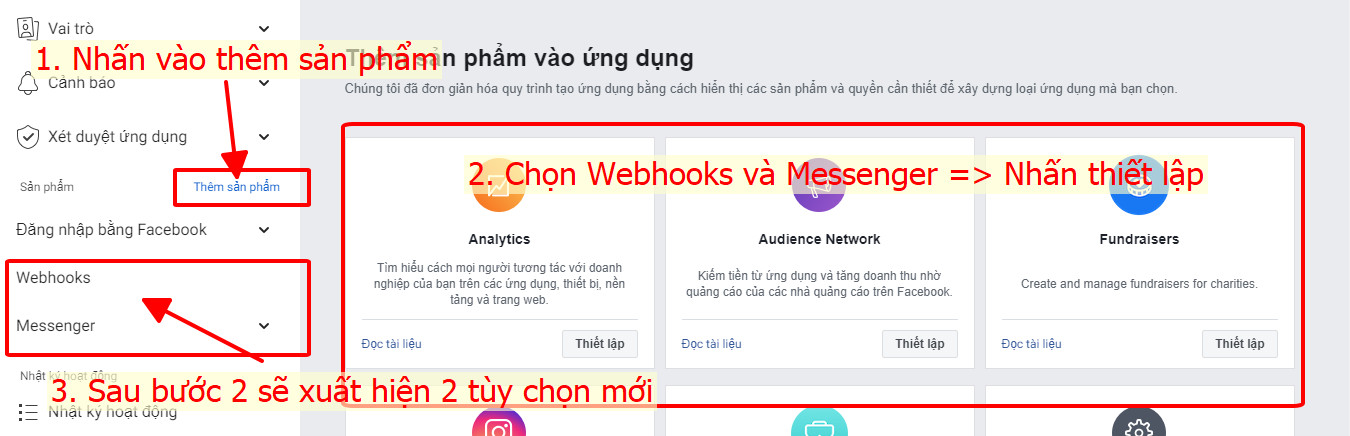
2. Tại menu làm theo hướng đẫn

3. Thiếp lập Messenger

FB_VERIFY_TOKEN, mình sẽ đặt là 123456, bạn có thể tự đặt lại token này
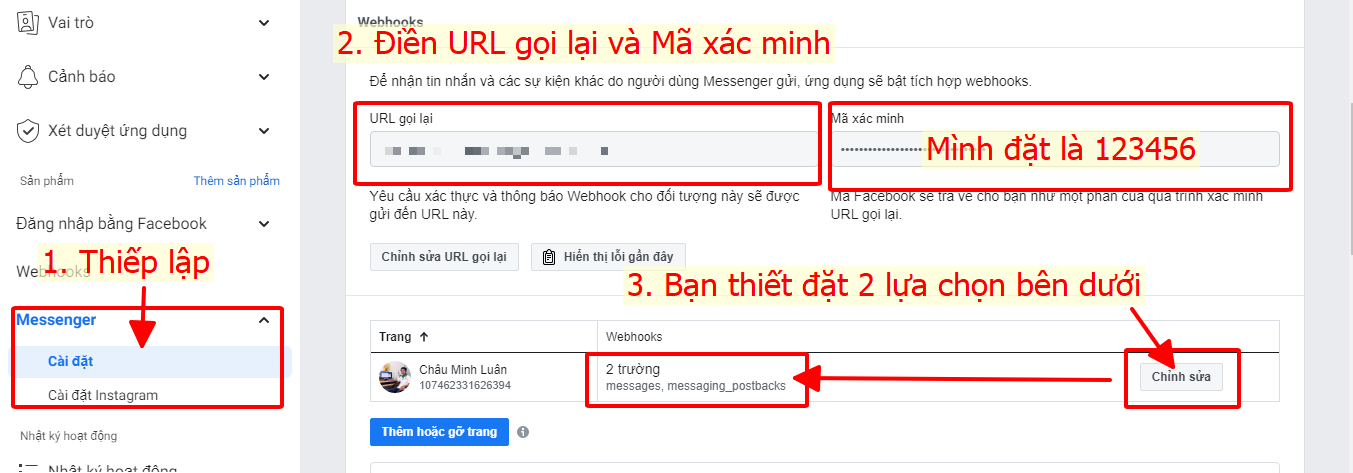
4. Thiết lập Webhook

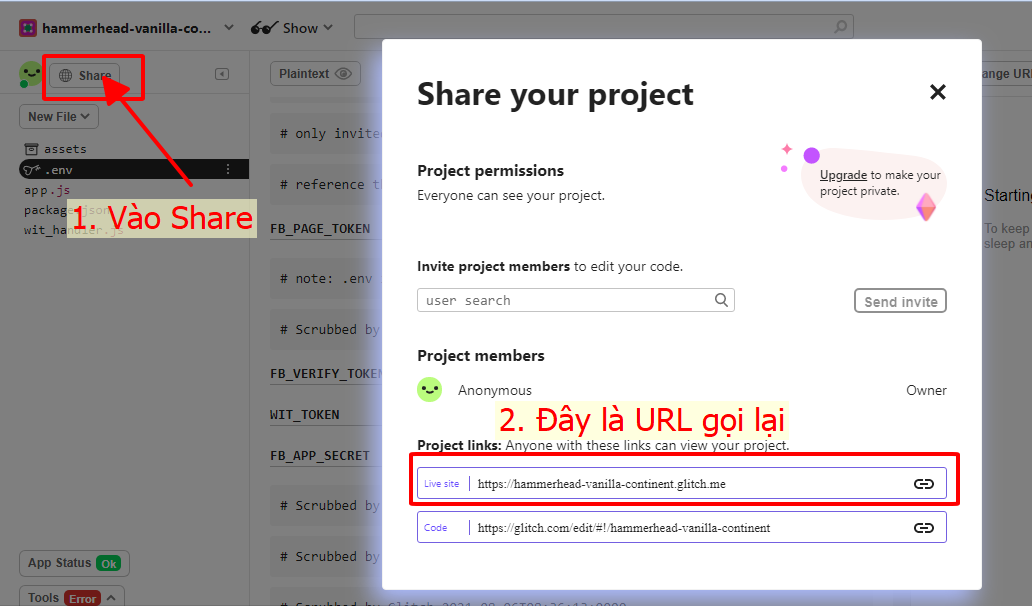
Đây là cách lấy URL gọi lại. Lưu ý: Phía sau URL gọi lại các bạn cần thêm "/webhook".

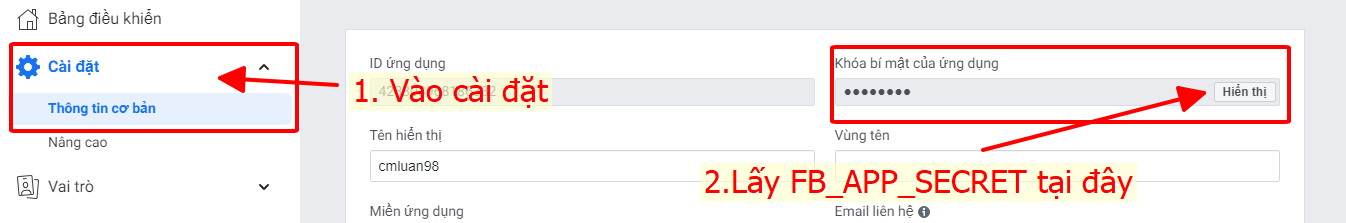
FB_APP_SECRET

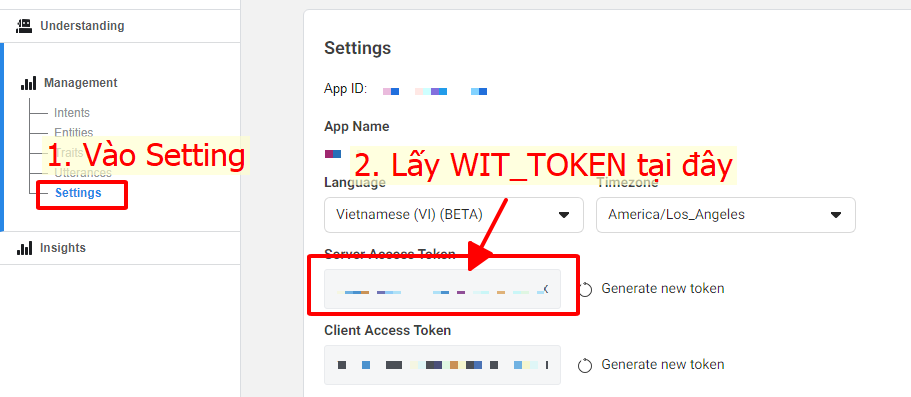
Đến đây chúng ta còn thiếu mỗi WIT_TOKEN, các bạn tiếp tục
5. Truy cập vào https://wit.ai/ => Tạo App, có thể chọn thiếp lập là Tiếng Việt. Các bạn lấy token như hình nhé

Đến đây coi như là sắp hoàn thành, bạn tự điền các TOKEN nhé. Đến phần "Dạy học" nào!!!
Lưu ý: Các bạn điền hết tất cả 4 token rồi mới thiết lập Webhooks nhé!
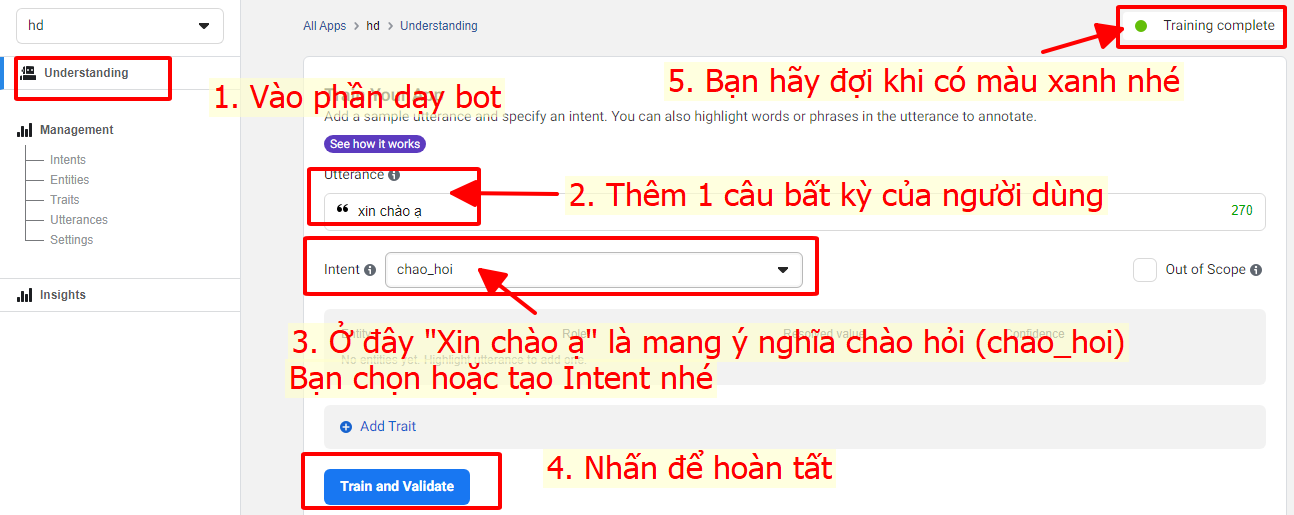
6. Dạy cho Wit những câu đơn giản
Bất đầu bằng 1 câu mang ý nghĩa đơn giản nhé, như câu "Xin chào ạ".

Intent là biến ý nghĩa, ý muốn của câu. Khi người dùng chat "Xin chào" wit sẽ hiểu là "chào hỏi" (chao_hoi).
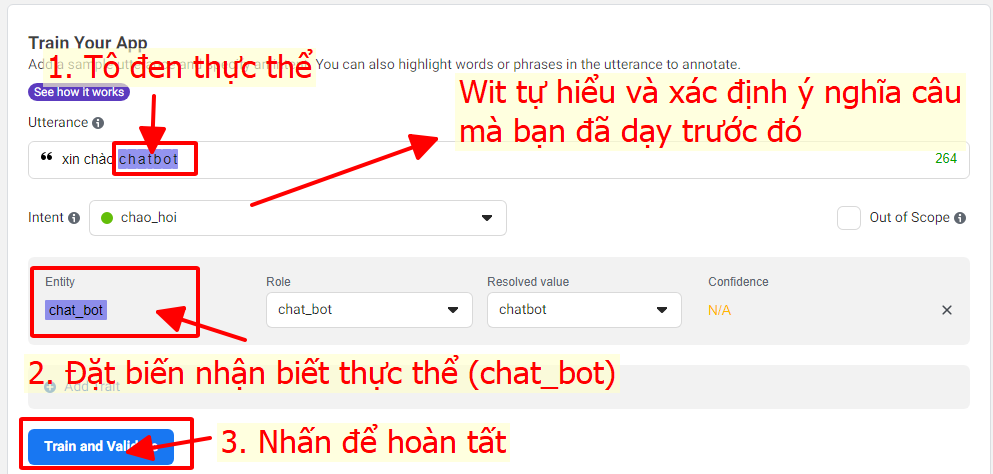
Đến với câu tiếp theo, chúng ta sẽ dạy bot câu có chứa thực thể. Ví dụ như "Xin chào chatbot" và "Xin chào admin", ở đây 2 câu điều mang ý nghĩa chào hỏi (chao_hoi) nhưng lại chứa thực thể "chatbot" và "admin". Chúng ta sẽ dạy wit như sau.

Đối với câu "Xin chào admin", các bạn làm tương tự nhé!
Và chúng ta tận hưởng thành quả. Chúc các bạn thành công!!!



