Trong Xamarin có hai tùy chọn cho việc chia sẻ code trong lập trình đa nền tảng: chia sẻ tài nguyên dự án (Shared Asset Projects) và lớp thư viện di động (Portable Class Libraries). Chúng ta sẽ tìm hiểu về các lợi ích, khó khăn cũng như phương pháp hoạt động của: Shared Projects, Portable Class Libraries, and .NET Standard.
- Shared Projects hay Shared Asset Projects cho bạn viết các mã nguồn để chia sẻ cho các nền tảng khác nhau. Hỗ trợ các trình biên dịch chỉ thị để chúng ta có thể điều kiển bao gồm mã nền tảng cụ thể được biên dịch thành một tập con của các dự án đang tham chiếu Shared Projects. Ngoài ra còn có hỗ trợ IDE để giúp quản lý các chỉ thị trình biên dịch và hình dung cách mã sẽ xem xét trong từng ứng dụng. Nếu chúng ta đã sử dụng liên kết tập tin trong quá khứ để chia sẻ mã nguồn giữa các dự án, Shared Projects hoạt động theo cách tương tự nhưng với sự hỗ trợ IDE được cải thiện. Không giống như các loại Project khác Share project sau khi biên dịch sẽ không có đầu ra (tập tin DLL) thay vào đó mã nguồn sẽ được biên dịch vào các mỗi project khác nhau.

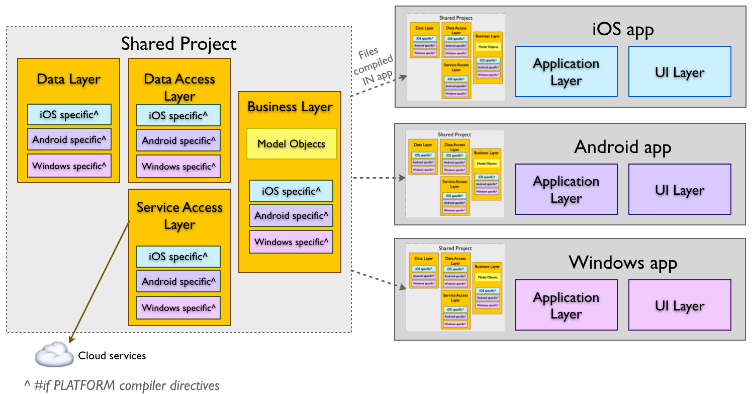
Hình 2.2: Sơ đồ cấu trúc ứng dụng Shared Project
Mã trong một dự án được chia sẻ có thể chứa các chỉ thị trình biên dịch sẽ kích hoạt hoặc vô hiệu các phần của mã tùy thuộc vào dự án ứng dụng nào đang sử dụng mã, được gợi ý bởi các hộp nền tảng màu trong sơ đồ.
Shared Projects không được biên soạn riêng, nó tồn tại hoàn toàn như một nhóm các tập tin mã nguồn có thể được bao gồm trong các dự án khác. Khi được tham chiếu bởi một dự án khác, mã được biên soạn một cách hiệu quả như một phần của dự án đó. Dự án chia sẻ không thể tham khảo bất kỳ loại dự án khác (bao gồm các dự án chia sẻ khác).
Lưu ý rằng các dự án ứng dụng Android không thể tham khảo các dự án ứng dụng Android khác - ví dụ như dự án thử nghiệm đơn vị Android không thể tham chiếu dự án ứng dụng Android.
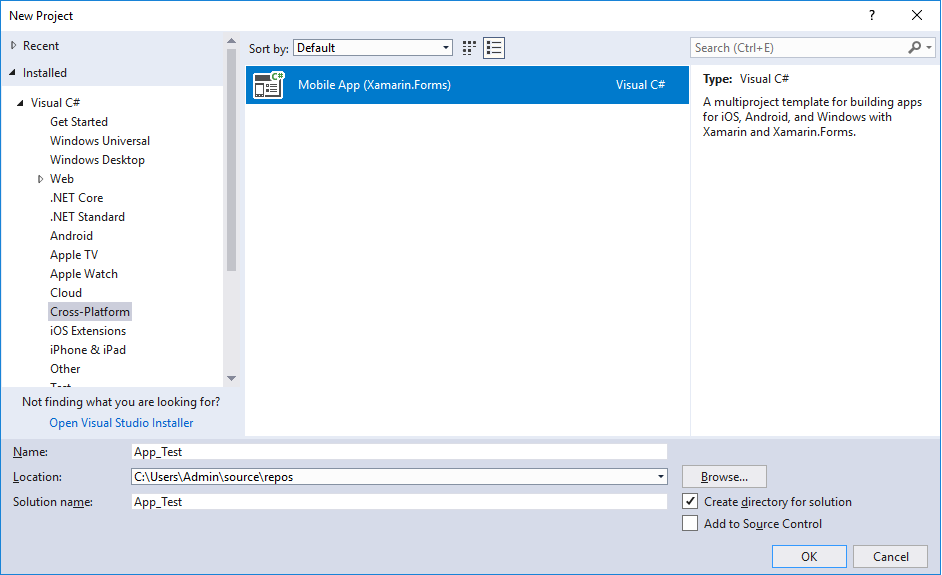
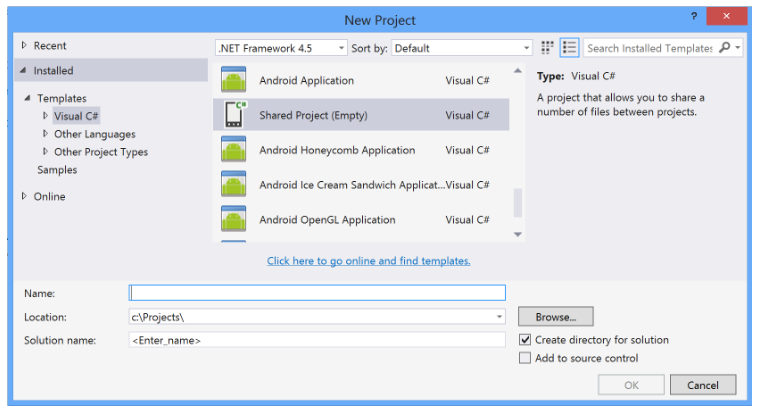
Để tạo Shared Project chọn File >New solution…nhập tên cho project.

Hình 2.3: Giao diện tạo mới Project
Bạn cũng có thể thêm một Shared Project bằng cách chuột phải và chọn Add >New Project.
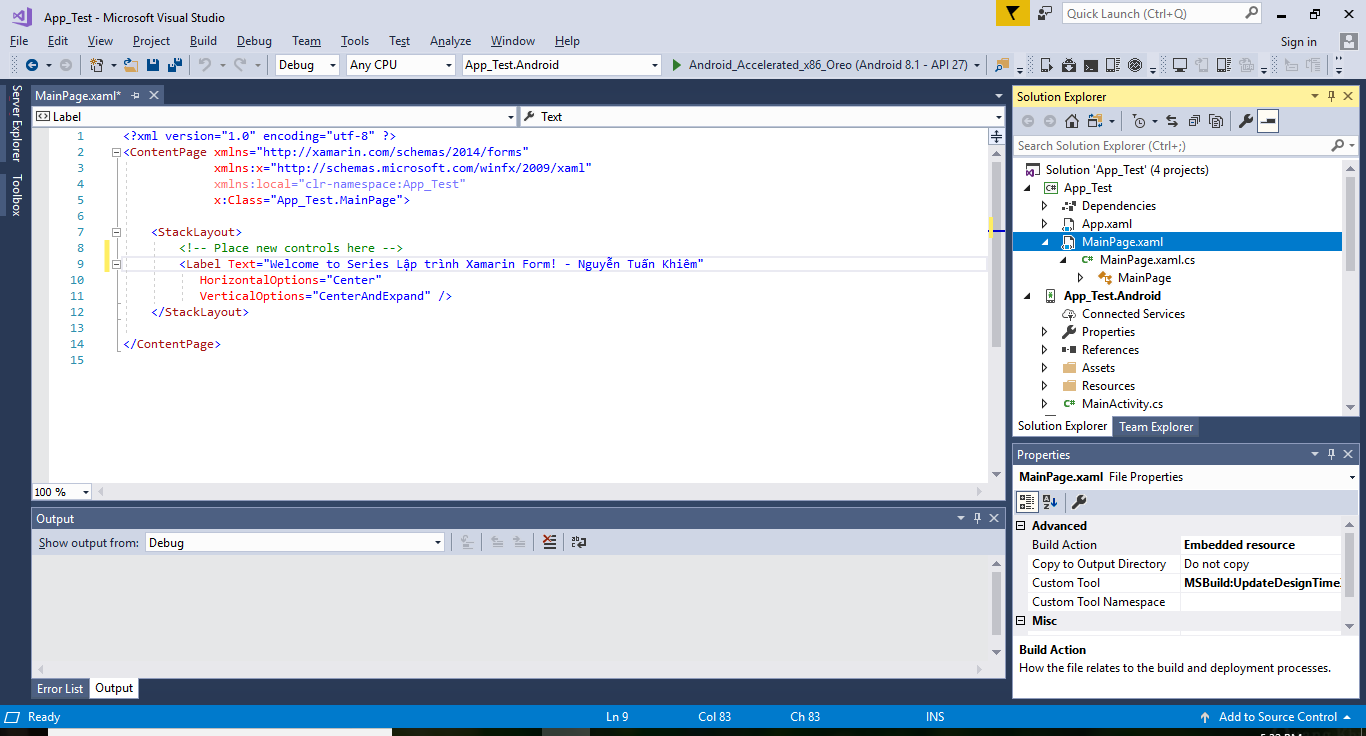
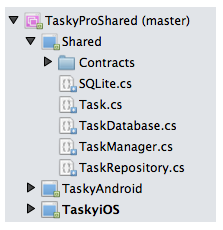
Mẫu: một ứng dụng đa nền tảng (Android, iOS, Windows Phone) phải cần có một Application Project. Application project là nới chứa tất cả code của ứng dụng. Ví dụ: một Project sẽ chứa các thư mục sau:

Hình 2.4: Giao diên cấu trúc tập tin của Share Project
Shared: là chứa tất cả code của cho Project.
TaskyAndroid: Project Xamarin.Android.
TaskyiOS: Project Xamarin.iOS.
Lợi ích của Share Project là cho phép bạn xây dựng ứng dụng trên nhiều nền tảng, bạn có thể thêm một số chức năng trên một nền tảng bằng cách sử dụng trình biên dịch chỉ thị, hoặc xây dựng cho một số nền tảng đặt biệt (Community.CsharpSqlite.WP7).
Khó khăn của Share Project là không như các dự án khác, Share Project không có lắp rấp đầu ra.
- Portable Class Libraries Là một thành phần quan trong khác trong việc xây dựng ứng dụng đa nền tảng là có thể chia sẻ các mã nguồn trên dự án dành riêng cho nền tảng khác nhau. Tuy nhiên, điều này phức tạp bởi thực tế là các nền tảng khác nhau thường sử dụng một bộ phụ khác của .NET Base Class Library (BCL) và do đó xây dụng cấu hình cho .NET Core Library Profile là khác nhau. Điều này có nghĩa là mỗi nền tảng chỉ có thể sử dụng thư viện lớp được nhắm mục tiêu đến cùng một cấu hình, vì vậy chúng sẽ yêu cầu các dự án thư viện riêng biệt cho mỗi nền tảng. Khi tạo Application Project thông thường hoặc Library Project chương trình sẽ tạo ra tập tin DLL nó bị hạn chế làm việc trên một số nền tảng đặt biệt. Có nghĩa là nó chỉ có thể thực hiện trên nên tảng Windows Phone và không hoạt động trên iOS và Android. Khi chúng ta tạo một Portable Class Library, chúng ta có thể chọn các nền tảng mà bạn muốn mã nguồn của bạn để chạy trên các nền tảng đó.
Tuy nhiên, khi bạn tạo Portable Class Libraries, bạn có thể chọn một sự kết hợp các nền tảng mà bạn muốn chạy mã. Sự lựa chọn tương thích chúng ra thực hiện khi tạo Thư viện lớp Portable được chuyển thành một định danh "Profile", mô tả các nền tảng mà thư viện hỗ trợ.
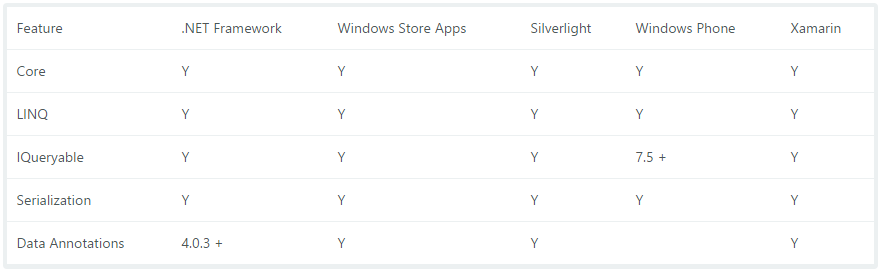
Bảng dưới đây cho thấy một số tính năng khác nhau của nền tảng .NET. Để viết một Assembly PCL được bảo đảm để chạy trên các thiết bị / nền tảng cụ thể chúng ta chỉ cần chọn hỗ trợ nào là cần thiết khi bạn tạo dự án.

Hình 2.5: Bảng các tính năng được hổ trợ trên Xamarin
Cột Xamarin phản ánh thực tế là Xamarin.iOS và Xamarin.Android hỗ trợ tất cả các cấu hình được vận chuyển với Visual Studio 2013 và tính sẵn có của các tính năng trong bất kỳ thư viện nào bạn tạo sẽ chỉ bị giới hạn bởi các nền tảng khác mà bạn chọn để hỗ trợ (như Windows Phone).
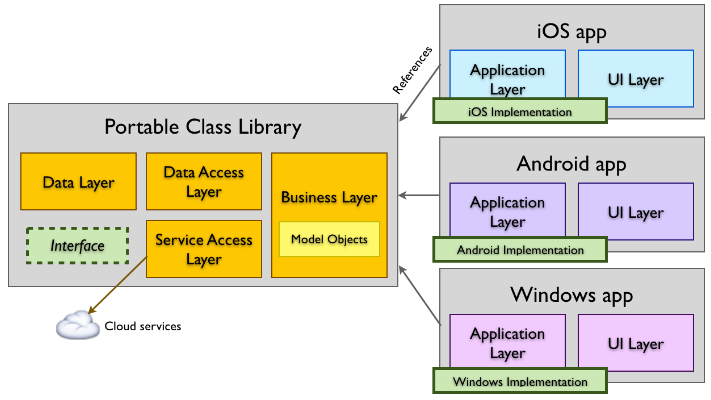
Sơ đồ dưới cho thấy kiến trúc của một ứng dụng nền tảng sử dụng Portable Class Libraries để chia sẻ mã, nhưng cũng sử dụng Dependency Injection để chuyển qua các tính năng phụ thuộc nền tảng

Hình 2.6: Sơ đồ kiến trúc của ứng dụng sử dụng Portable Class Libraries
Một số thuận lợi của Portabel Class Library như: cho phép chúng ta để xây dựng ứng dụng đa nền tảng với một Project duy nhất, khi bạn chỉnh sửa Project thì tất cả Project con sẽ được cập nhật. Dự án PCL có thể dễ dàng tham khảo bởi các dự án khác. Hoặc lắp ráp đầu ra có thể được chia sẻ để người khác tham khảo trong các giải pháp của họ.
Bên cạnh đó còn có các khó khăn như: không thể sử dụng biên dịch cho từng nền tảng, chỉ có thể sử dụng một số ít lợi thế FrameWork .NET.
.NET Standard Libraries Là một đặc tả chính thức của các API của .NET được dự định có sẵn trên tất cả các runtimes NET. Động cơ đằng sau thư viện Chuẩn đang thiết lập sự thống nhất lớn hơn trong hệ sinh thái .NET .ECMA 335 tiếp tục thiết lập tính đồng nhất cho hành vi runtime NET, nhưng không có thông số tương tự cho .NET Base Class Libraries (BCL) cho việc triển khai thư viện .NET.
Chúng ta có thể nghĩ về nó như là một, đơn giản, thế hệ tiếp theo của Portable Class Library. Đây là một thư viện với một API thống nhất cho tất cả các nền tảng .NET bao gồm NET Core. Bạn chỉ cần tạo một thư viện chuẩn của .NET và sử dụng nó từ bất kỳ thời gian chạy nào hỗ trợ nền tảng chuẩn NET.

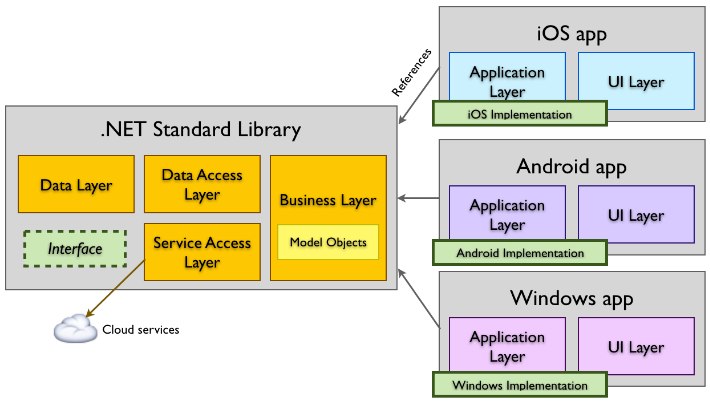
Hình 2.7: Sơ đồ cấu trúc của .NET Standard
Ưu điểm của .NET Standar Library giống vơi Portable Class Libraries
Khuyến điểm: không biên dịch cho từng nền tảng .NET.