1. Hướng dẫn vào quản lý bài viết:
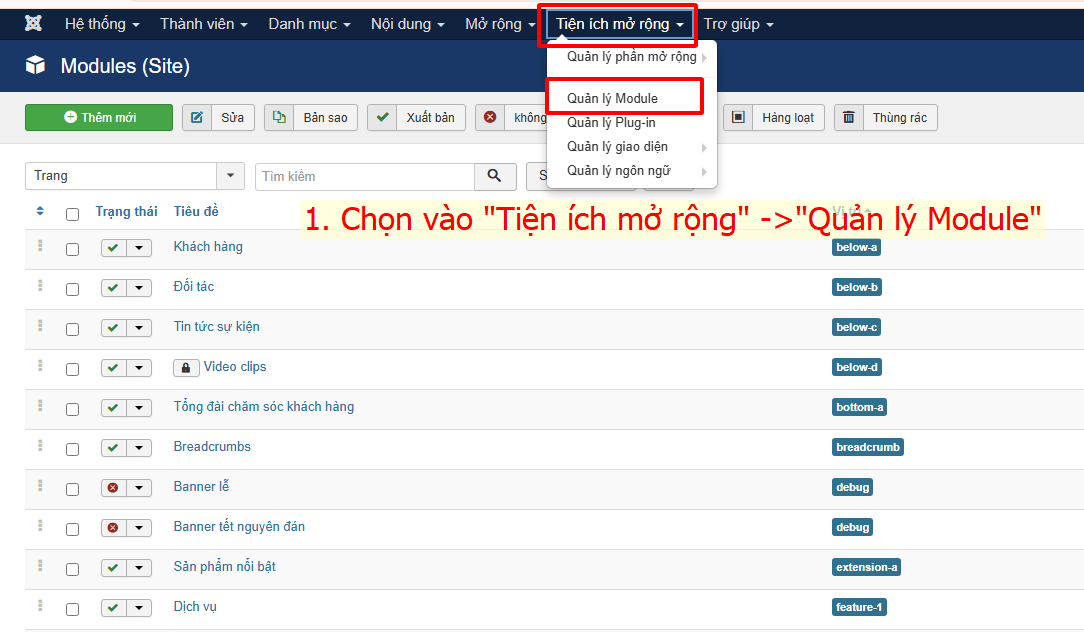
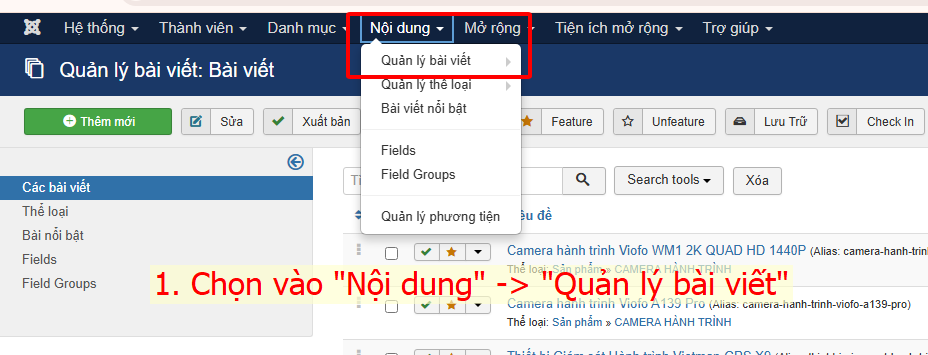
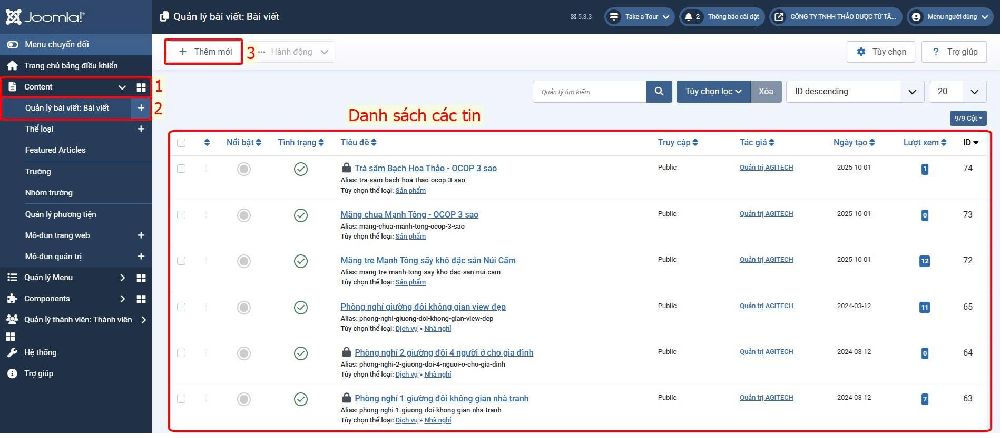
Để vào mục quản lý tin tức anh/chị vào mục menu “1. Content” → “2. Quản lý bài viết: Bài viết” hiển thị ra “Danh sách các tin”, sau đó chọn "3. Thêm mới".

Hình 1: Giao diện quản lý bài viết
2. Hướng dẫn thêm bài viết
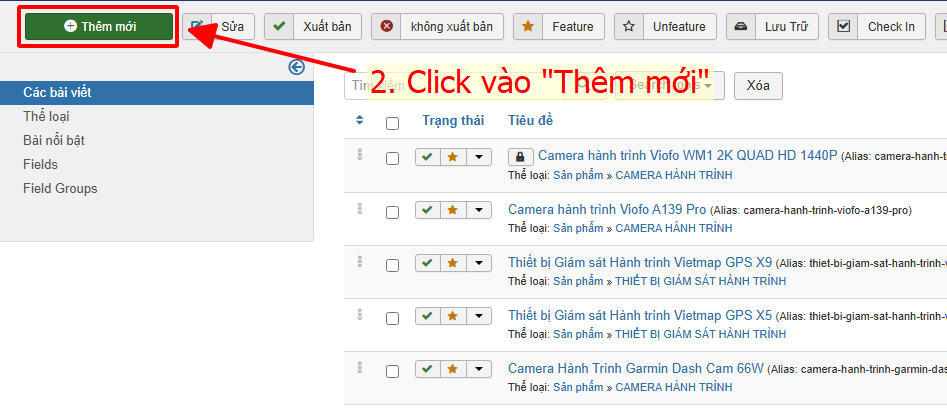
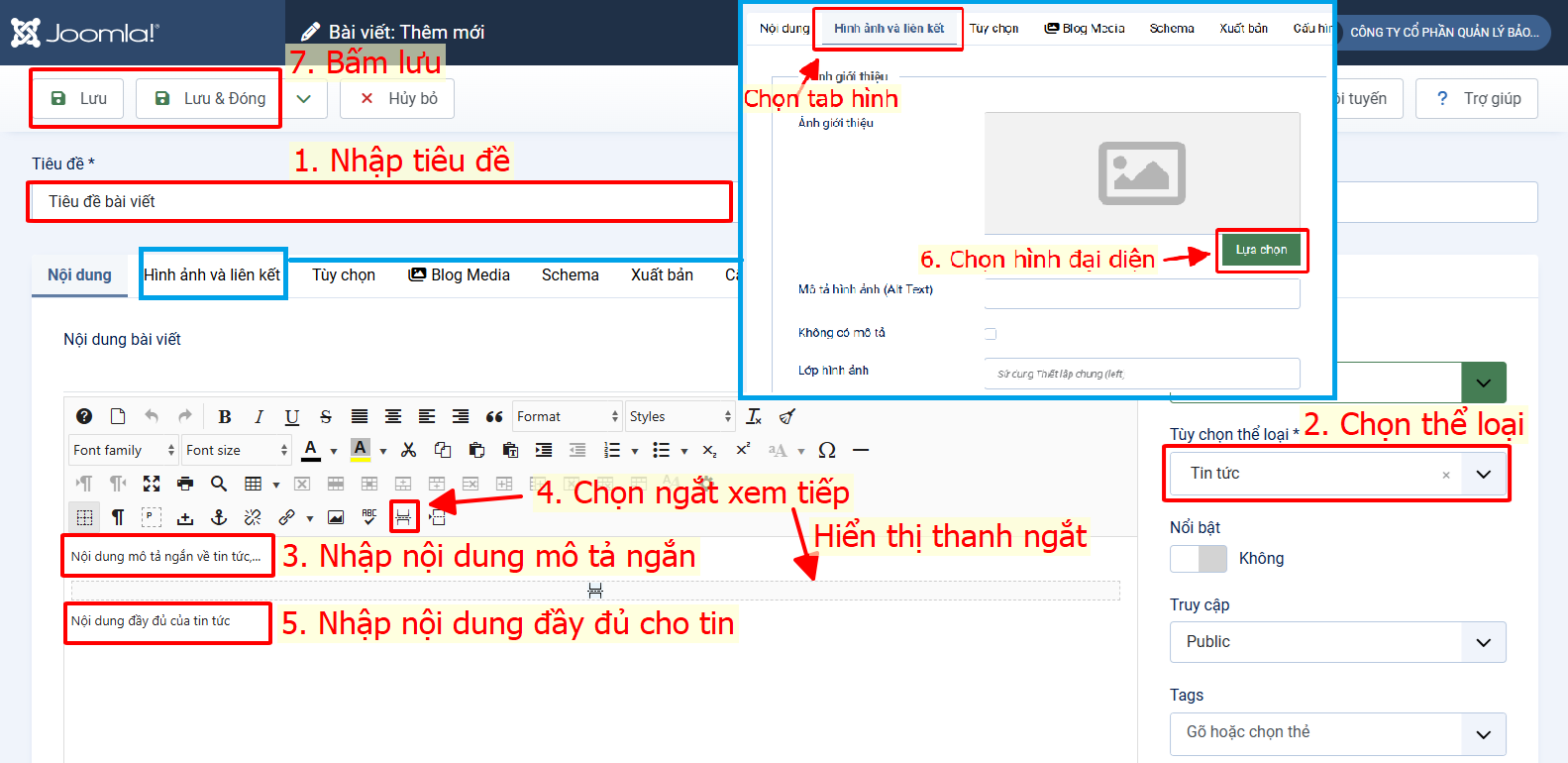
Bước 1: Sau khi chọn "Thêm mới” sẽ hiển thị ra "Bài viết: Thêm mới" để thêm bài viết.

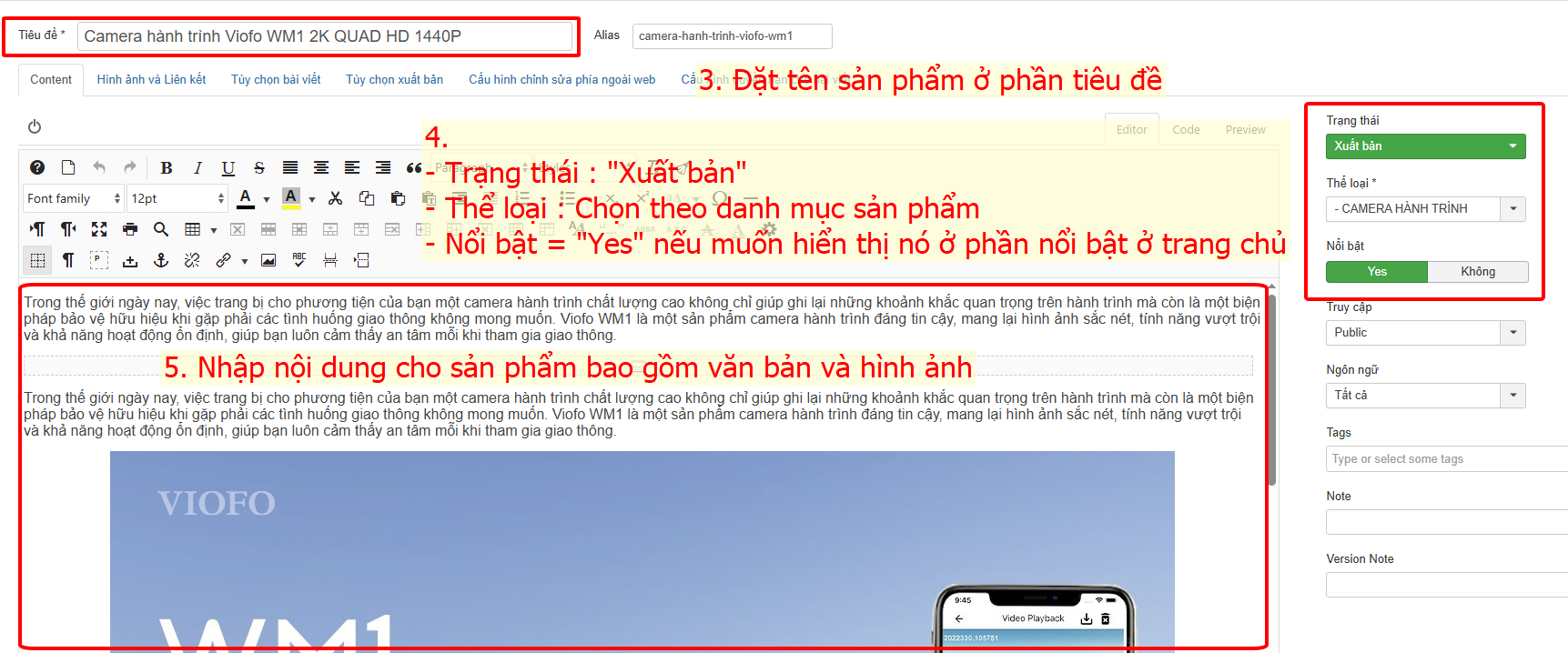
Hình 2: Giao diện các bước thêm tin mới
Bước 2: Điền các thông tin của bài viết
1. Nhập tiêu đề: là chủ đề chính của bài viết
2. Chọn thể loại: là thể loại của tin tương ứng với menu của website. (ví dụ đăng tin về Thông tin hoạt động của Công ty thì sẽ chọn thể loại là “Thông tin hoạt động”)
3. Nhập nội dung mô tả ngắn: là một phần thông tin của bài viết được hiển thị dưới tiêu đề ở danh sách tin.
4. Bấm nút ngắt xem tiếp: dùng để ngắt đoạn nội dung mô tả ngắn phía trên và nội dung đầy đủ bên dưới (nếu không có ở danh sách nội dung sẽ hiển thị hết).
5. Nhập nội dung đầy đủ: là tất cả nội dung và hình ảnh của bài viết.
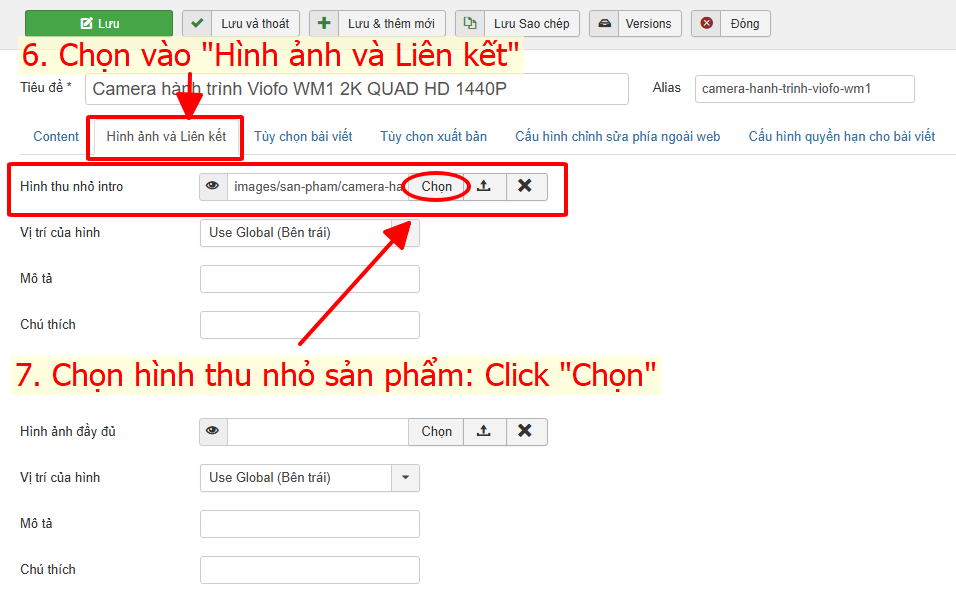
6. Chọn tab “Hình ảnh và liên kết” để chọn một hình làm đại diện cho tin. Nên chọn hình có tỷ lệ 4:3.
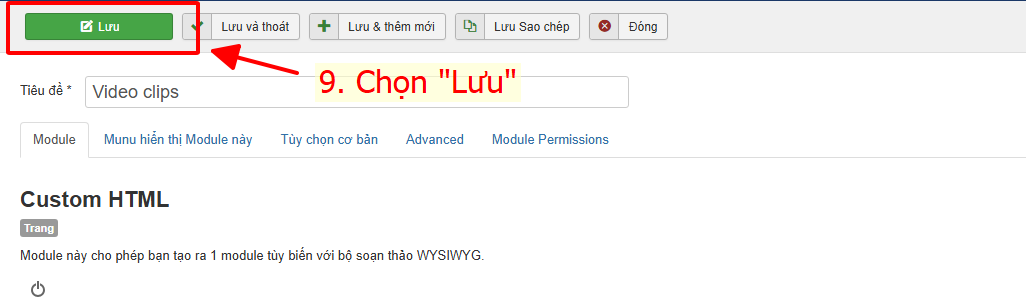
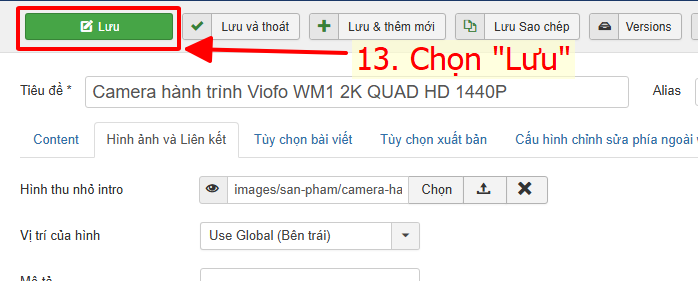
Bước 3: Sau khi điền đầy đủ các thông tin thì anh/chị bấm nút “Lưu” hoặc “Lưu và đóng” (số 7 hình 2) để hoàn tất thêm mới.
3. Hướng dẫn sửa, lọc tìm tại danh sách
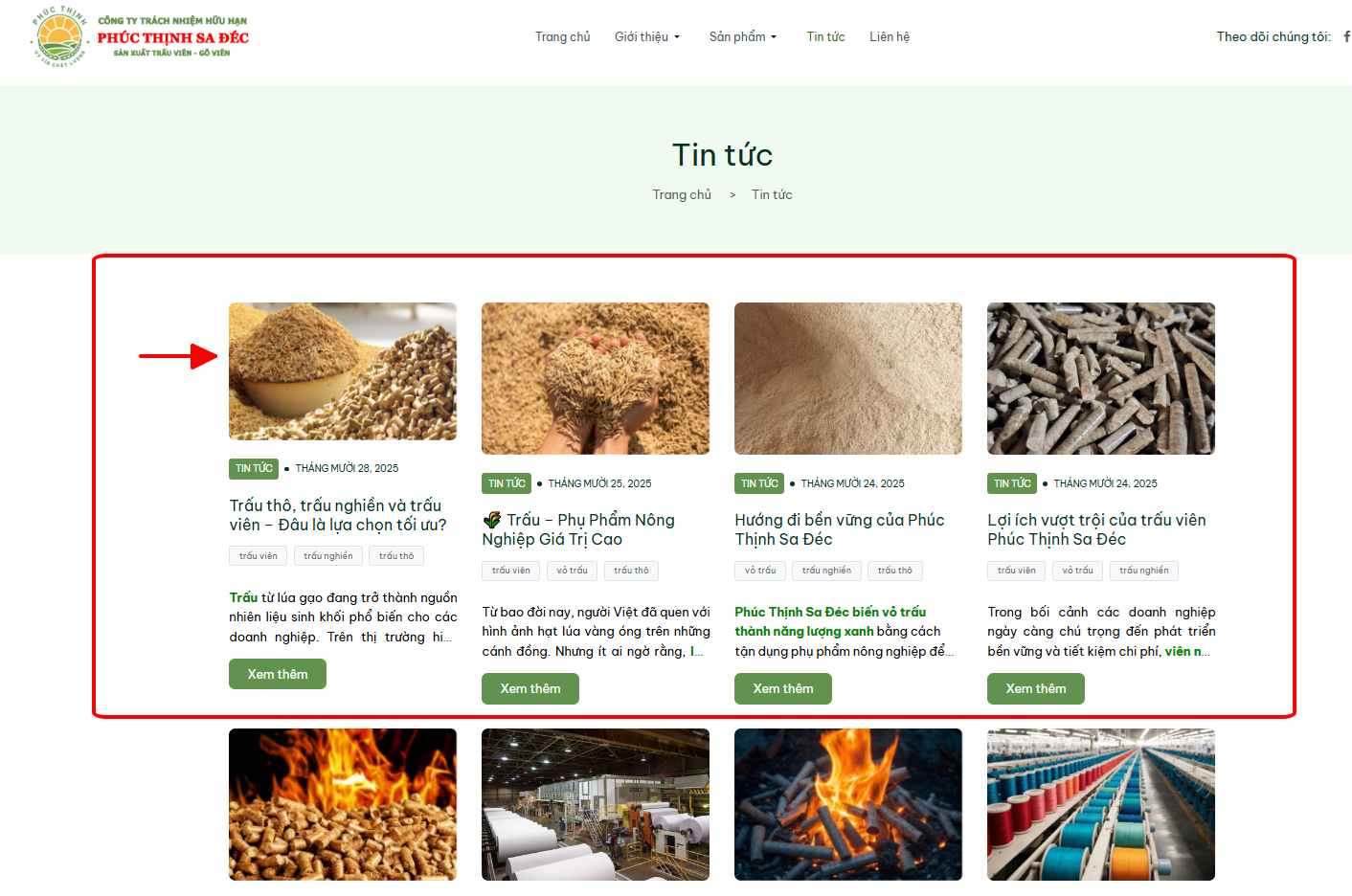
Giao diện bài viết dạng danh sách. Theo hình 4 bài viết số 1 có hình ảnh intro (đại diện) không đều so với các bài viết khác.


Hình 3: Giao diện bài viết dạng danh sách
Để sửa được bài viết đó, trước tiên anh/chị chỉnh lại kích cỡ của ảnh đại diện như sau:
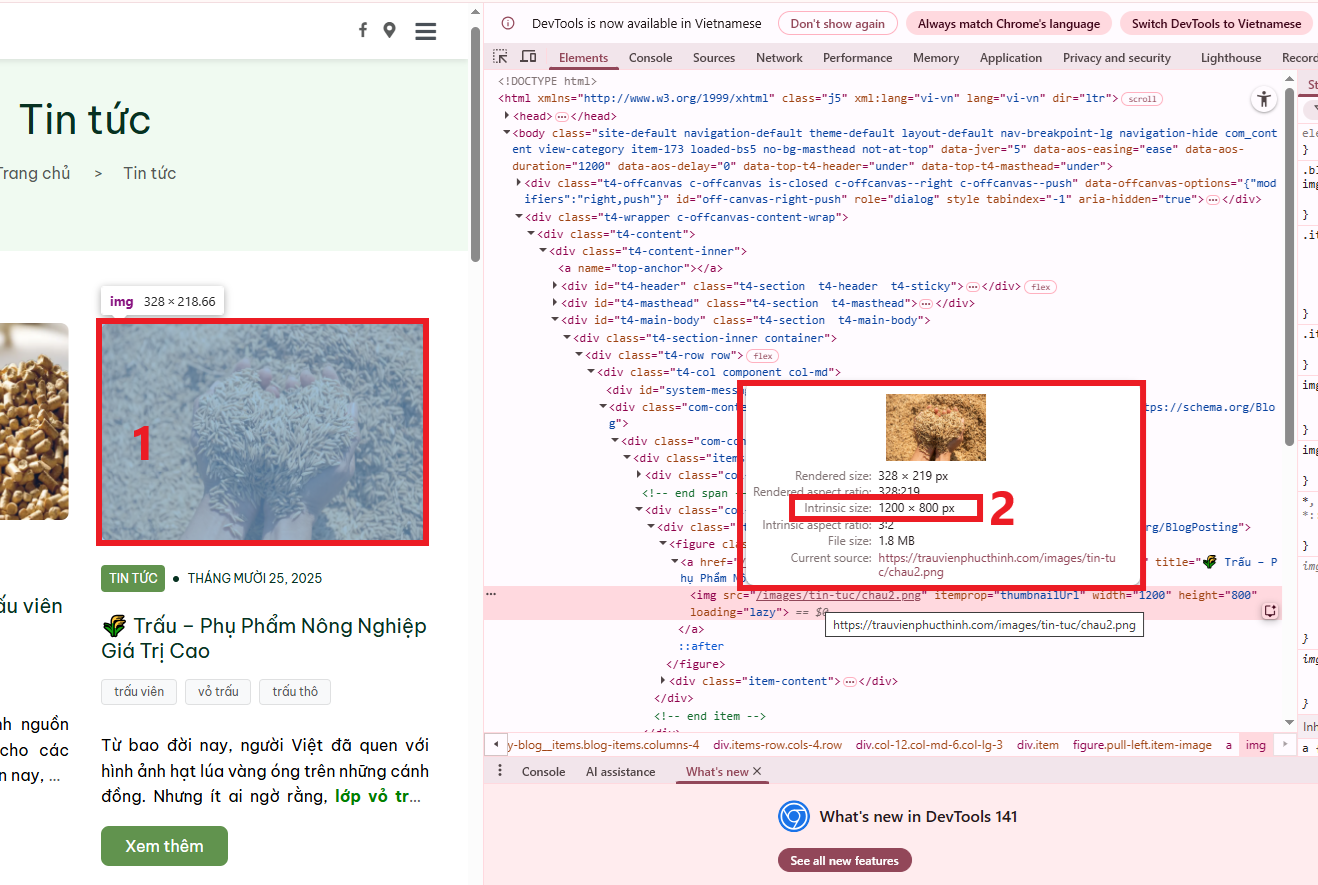
Bước 1: Nhấp chuột phải vào “1.hình ảnh của bài viết số 2” → “Kiểm tra” sẽ hiển thị ra dòng code. Anh/chị đưa chuột vào dòng code đó sẽ hiển thị kích cỡ hình ảnh “2. Size: 1200 x800 px” sau đó cắt lại ảnh đại diện theo kích cỡ đó.


Hình 4: Hướng dẫn kiểm tra kích cỡ hình ảnh
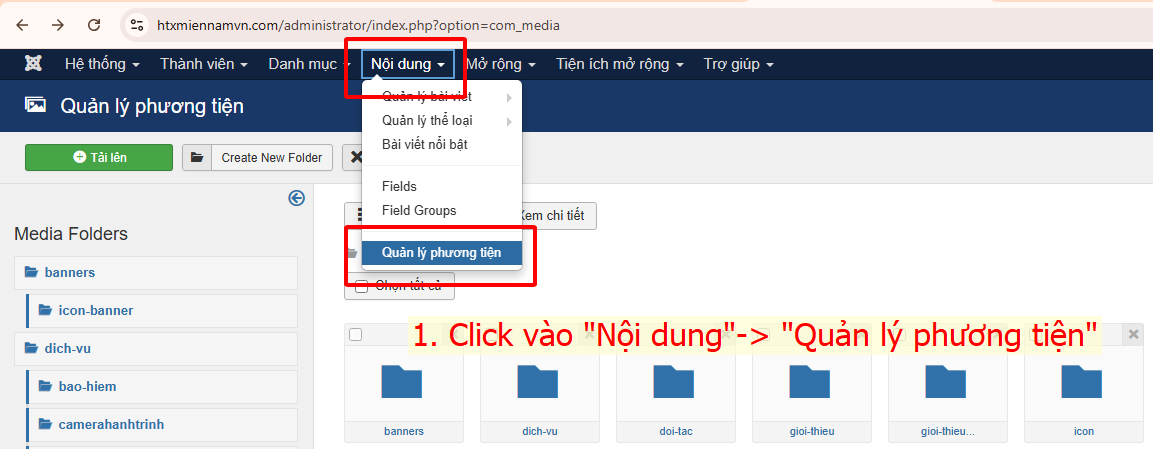
Bước 2: Sau khi sửa lại kích cỡ, thực hiện các bước vào mục “Quản lý bài viết: Bài viết” (như mục I.1 đã hướng dẫn ở trên) để hiển thị ra danh sách các bài viết đã đăng.
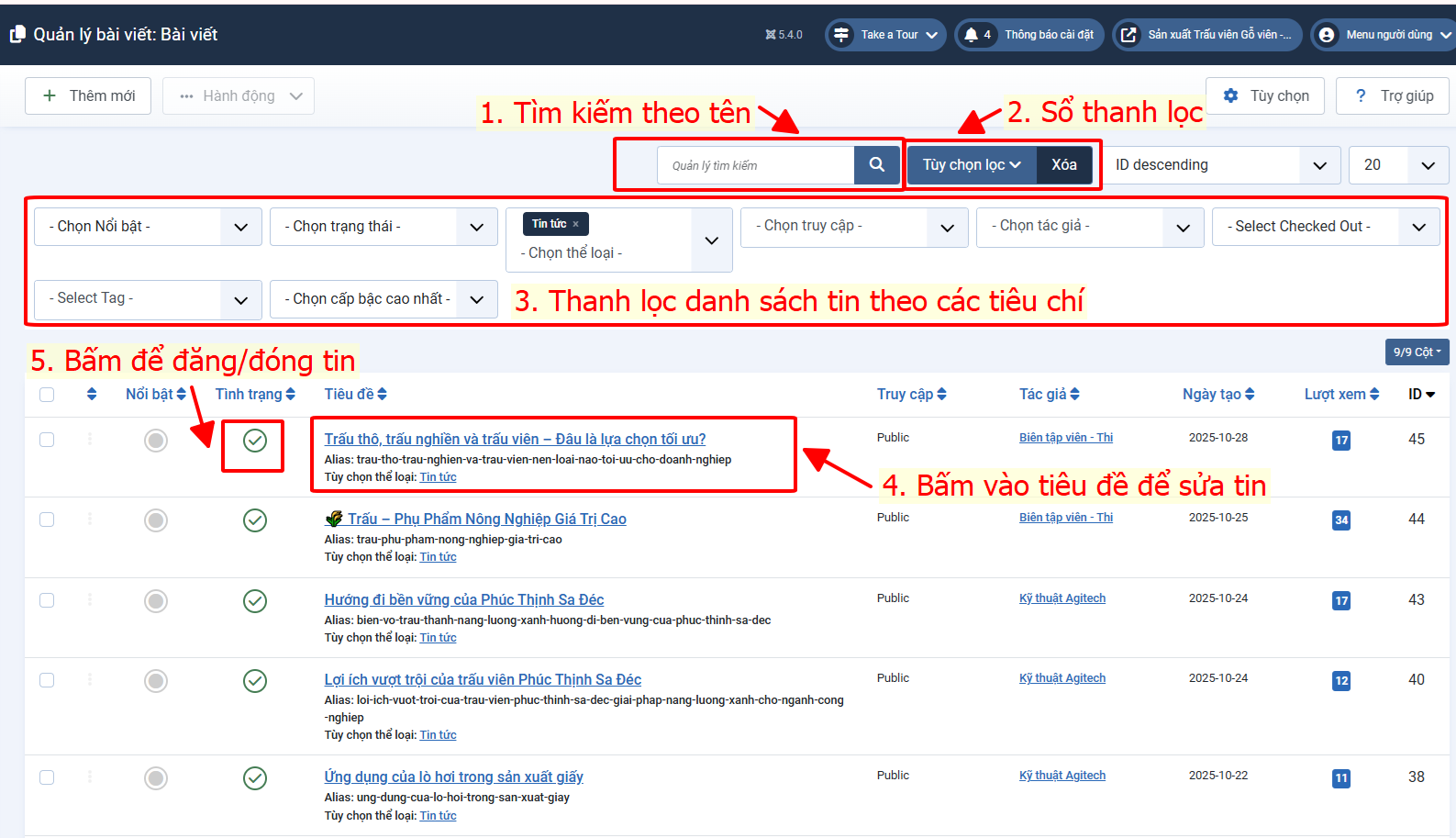
Bước 3: Ở ô “1. Tìm kiếm theo tên” anh/chị nhập từ khoá tên bài viết mà mình muốn tìm. Theo ví dụ sẽ tìm “trấu thô”.
Bước 4: Có một cách tìm kiếm khác là anh/chị chọn “2. Sổ thanh lọc” màn hình sẽ hiển thị “3. Thanh lọc danh sách tin theo các tiêu chí”. Anh/chị có thể tìm kiếm tin theo các tiêu chí đó. Theo ví dụ anh/chị chọn lọc tìm kiếm theo tiêu chí thể loại và chọn “tin tức” để tìm kiếm các bài viết nằm trong mục tin tức.
Bước 5: Để sửa tin thì tại giao diện danh sách tin anh/chị “4. Bấm vào tiêu đề để sửa tin” và vào giao diện sửa của tin đó. Ngoài ra, Anh/chị chọn “5. Bấm để đăng/đóng tin” có chức năng là hiển thị hoặc ẩn đi bài viết trên trang web.

Hình 5: Hướng dẫn các chức năng hữu ích tại quản lý bài viết
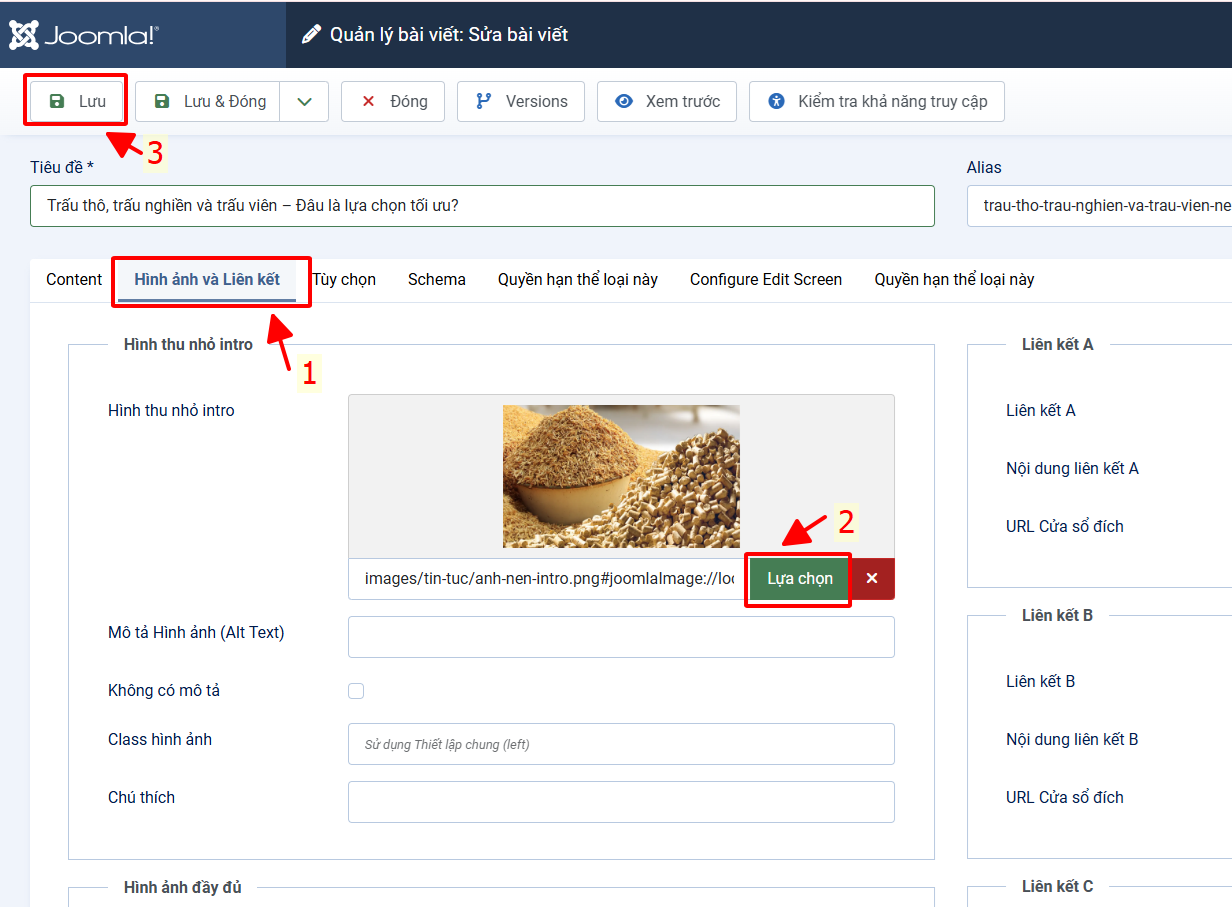
Bước 6: Sau khi chọn tiêu đề và vào được giao diện sửa bài viết của tin đó, anh/chị chọn “1.Hình ảnh và Liên kết” → “2.Lựa chọn” và chọn lại hình ảnh vừa sửa → “3.Lưu” và hoàn tất việc chỉnh sửa.


Hình 6: Hướng dẫn đổi ảnh đã chỉnh sửa kích cỡ
Lưu ý: Ngoài việc hình ảnh không cùng kích cỡ làm bài viết dạng danh sách hiển thị không đồng đều và đẹp, còn có tiêu đề của bài viết. Theo ví dụ (hình 3) tiêu đề của bài viết là 2 dòng, khi anh/chị viết bài và ghi tiêu đề thành 3 dòng cũng sẽ làm bài viết hiển thị không đồng nhất. Để sửa lại anh/chị vào bài viết đó và sửa lại tiêu đề thành 2 dòng.