Khi doanh nghiệp của bạn đã có một trang Fanpage Facebook và bạn cũng đang sở hữu một trang Web thì đều mà bạn quan tâm đến đó là làm sao để chèn Fanpage để tạo nút Like trong trang Web của mình. Việc này sẽ giúp cho Fanpage của bạn có thêm nhiều thành viên hơn đồng thời cũng sẽ có nhiều người biết đến Website của bạn thông qua Facebook. Sự kết hợp giữa Facebook và Website sẽ là phương pháp SEO hiệu quả nhất và đạt kết quả không ngờ.
Nếu như bạn đang băn khoăn về việc làm sao để chèn Fanpage Facebook vào Website của mình thì nội dung dưới đây sẽ hữu ích với bạn. Chỉ với vài thao tác đơn giản thì bạn đã có thể mang Fanpage Facebook vào trang Web của mình.
Sơ lược về lợi ích của Fanpage Facebook
Mạng xã hội Facebook với số lượng hơn 1 tỷ người dùng đã trở thành một kênh bán hàng và quảng bá thương hiệu tuyệt vời mà các công ty, tổ chức không thể bỏ qua.
Việc liên kết giữa website và Facebook, cụ thể là Fanpage Facebook giúp gắn kết khách hàng với thương hiệu chặt chẽ hơn. Tạo thêm hiệu ứng thu hút các khách hàng mới đến với thương hiệu của bạn.
Tạo Code Fanpage Facebook để chèn vào Website.
Trước khi tạo Like Box trên website bạn cần phải lấy được đoạn code fanpage. Bạn cần làm theo các bước sau:
Bước 1: Truy cập và đăng nhập tài khoản Facebook vào trang sau: https://developers.facebook.com/docs/plugins/like-box-for-pages
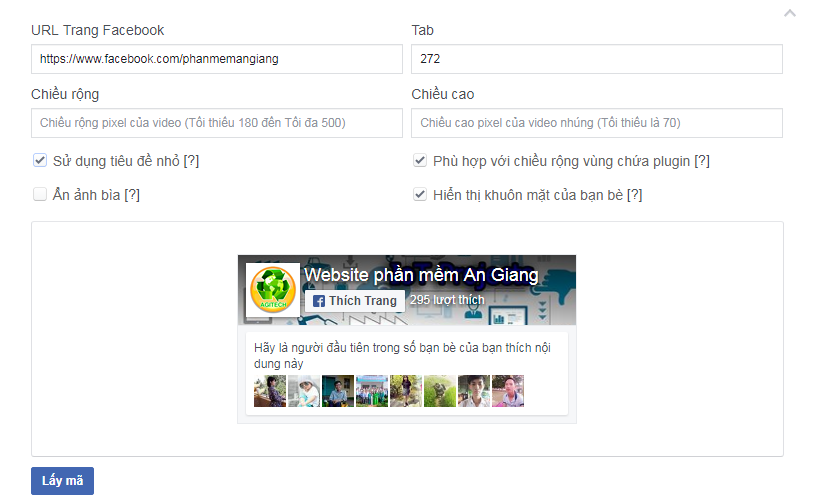
Bước 2: Tại đây, bạn có thể tùy chỉnh 1 số thông tin trong Like Box như:

Chi tiết:
- Show Friends’ Faces: Hiện hình ảnh thành viên like
- Show Header: Hiện tên tiêu đề like box phía trên cùng
- Show Posts: Hiện bài viết của bạn trong fanpage
- Show Border: Hiện đường viền bao quang Like Box
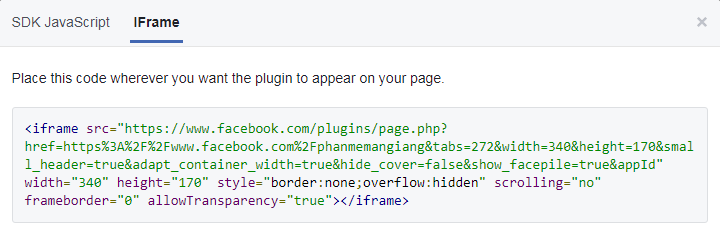
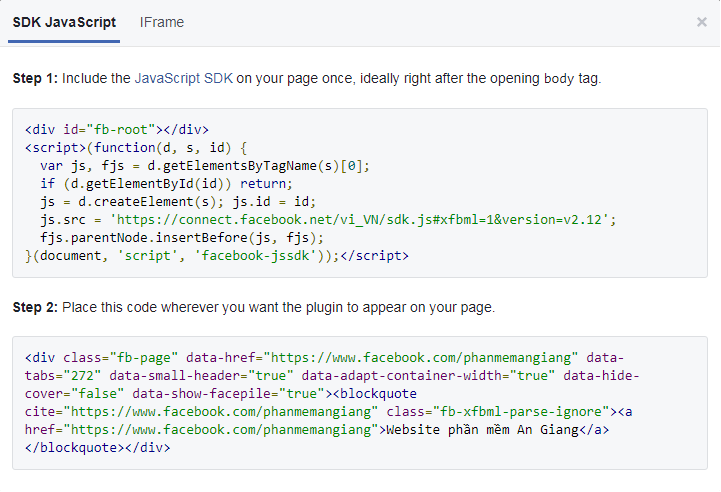
Bước 3: Sau khi đã thiết lập xong, bạn chọn Get Code và dùng code này để chèn vào Website.

Lưu ý: Để đơn giản việc chèn code vào Website, khi Get Code bạn chọn vào tab Iframe.
Việc tiếp theo, bạn chỉ cần chèn code này vào bất cứ vị trí nào mà bạn muốn.
Đổi với Website làm CMS như Joomla, WordPress, Drupal
Tạo một module trong Joomla ở dạng Custom hoặc Widget trong WordPress dạng Text. Sau đó chèn đoạn code đã tạo vào và lưu lại. Hoặc có thể tải về các Plugin, phần mở rộng có hổ trợ việc tích hợp Fanpage Facebook vào trang Web.
Đối với Blogger
Bạn vào Bố Cục >> Thêm tiện ích và chọn HTML/Javascript. Sau đó bạn chỉ cần dán đoạn code vào phần Nội dung, đặt tên cho phần Tiêu đề và lưu lại là xong.
Ngụy Kim Hưng